Alerts are used to communicate:
- An exception to normal service, which affects patrons in a significant manner, temporarily. All three of these qualities should apply for an Alert to be used.
- More information for staff.
There are three types of Alerts:
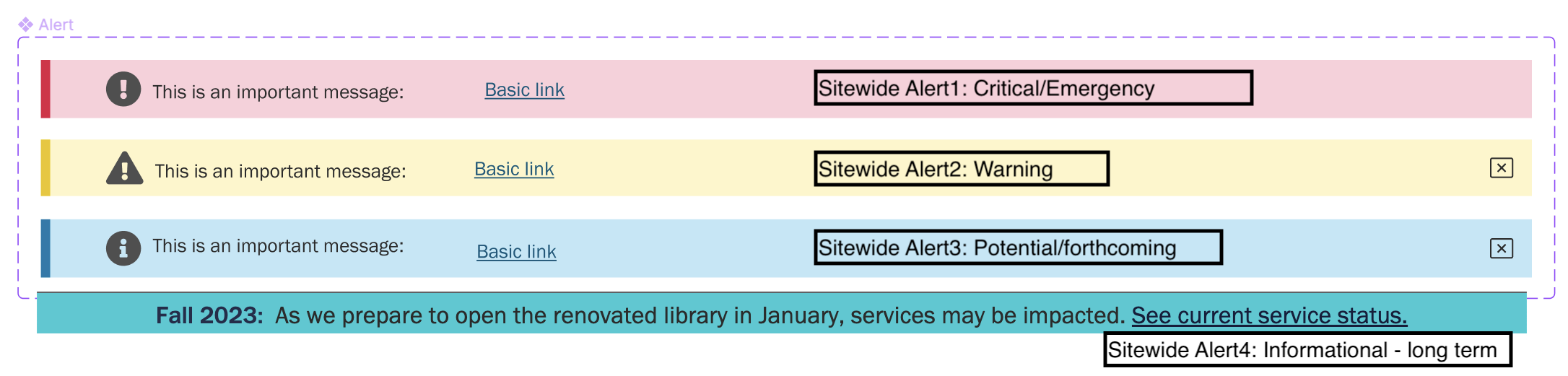
- Sitewide Alerts appear at the top of ALL web pages, including Virgo. They are a content type in Drupal.
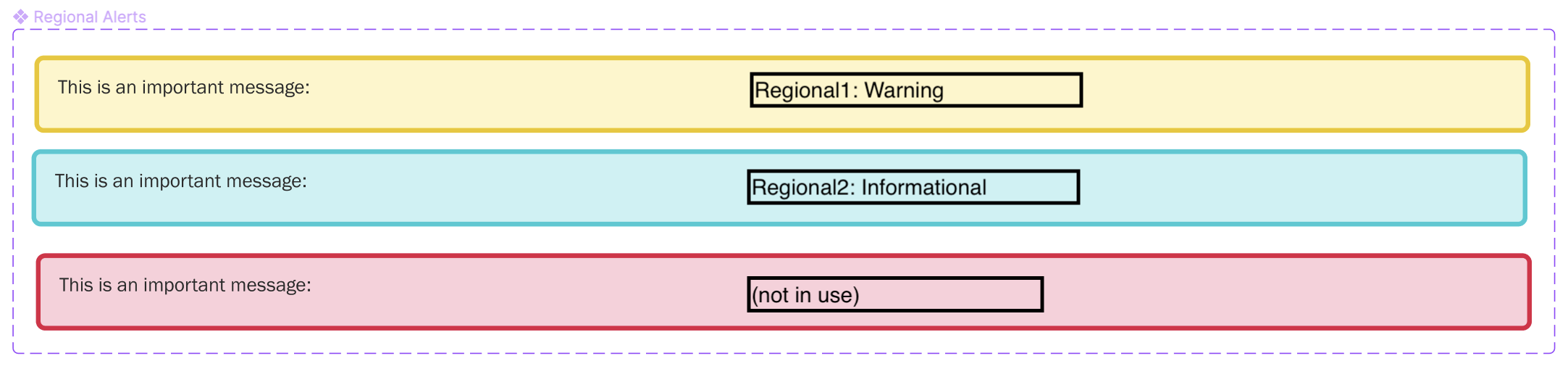
- Regional Alerts are manually placed on relevant pages, usually under the H1. They are usually created as blocks in Drupal.
- Inline alert messaging generally applies on forms or interactive elements.
Sitewide and Regional Alerts can have different levels of severity depending on the situation. Use guidance in Confluence to determine severity. All alerts (text and icons) must meet WCAG AAA compliance because of their critical nature.
Examples and code
- Examples: Sitewide

- Examples: Regional

- Examples: Inline
-
New accordion content
- Code: Sitewide (built in to Drupal template)
-
New accordion content
- Code: Regional
-
<div class="uva-alert uva-alert--r1">
<div class="uva-alert__body">
<div class="uva-alert__text">
<p><strong>Dec. 6 deadline for 2024 interlibrary loan (physical deliveries)</strong></p><p>ILL requests for physical deliveries need to be received by Dec. 6 for processing before the winter holidays. Requests for scans (articles) will be processed until Dec. 18. Requests received after these dates will be processed in the new year. <a href="https://library.virginia.edu/status">Read more about end-of-year operations. </a></p>
</div>
</div>
</div>
- Code: Inline
-
New accordion content
When to use
Sitewide Alerts are used when …
A service change or interruption will critically affect Library operations,
- for most or all patrons,
- for a notable period of time.
- “Notable” may depend on severity. For example: 15+ minutes of total downtime is likely notable; a few hours of slower-than-usual (but fully functional) web service may not be.
Sitewide Alerts are NOT used when…
- A change is self-evident or non-disruptive.
- Ex: New fields added to a commonly-used form.
- A change or interruption affects a small portion of patrons, or is very brief.
- Ex: Vendor downtime for 5 minutes during a weekend.
- Messaging can be effectively conveyed in place where a person would encounter the change, such as through a Regional Alert.
- Ex: The 3D Printing Studio is unavailable for the month of July.
Regional Alerts allow for messaging about service changes or interruptions to be placed on the pages where visitors will be seeking this information.
Inline Alerts are most often used for validation messages. A validation message that informs a user they just took an action that needs to be corrected or a confirmation that a task was completed successfully.
When to consider something else
- Destructive actions. If an action will result in destroying a user’s work (for example, deleting an application) use a more intrusive pattern, such as a confirmation modal dialogue [provide link], to allow the user to confirm that this action is what they want.
Usability guidance
- Consider next steps. When the user is required to do something in response to an alert, let them know what they need to do, and make that task as easy as possible. Think about how much context to provide with your message. For example, a notification of a system change may require more contextual information than a validation message. Write the message in concise, human-readable language; avoid jargon and computer code.
- Be polite. Be polite in error messages — don’t blame the user.
- Alerts are an opportunity. Users will read a message that helps them resolve an error even if they generally won’t read documentation; include some educational material in your error message.
- Don’t overdo it. Too many notifications will either overwhelm or annoy the user and are likely to be ignored.
- Allow a user to dismiss a notification whenever appropriate.
- Understand the user’s context. Don’t include notifications that aren’t related to the user’s current goal.
Accessibility guidance
- Don’t visually hide alert messages and then make them visible when they are needed. Users of older assistive technologies may still be able to perceive the alert messages even if they are not currently applicable.
- Use the proper ARIA role. The ARIA role attribute can notify assistive technologies of time-sensitive and important messages. To elevate the importance of the alert, choose the appropriate role from the ARIA roles table and add it to the [code] element.
Using this element
CSS classes:
- Regional1 =
uva-alert--r1 - Regional2 =
uva-alert--r2
